
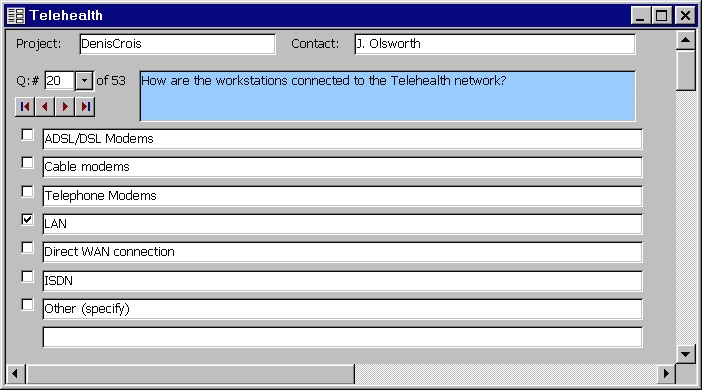
Or, can include a mixture of
multi-select checkboxes, short answers, labels and headings organized in tabular
format:

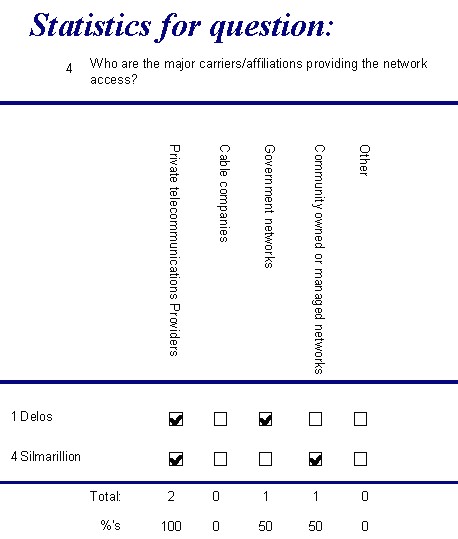
Reports: can be created from queries on the
questionnaire data entered. EX:

The
Question Builder form: allows users to specify the content and the look of their
questionnaire questions by way of a compact symbolic language:

Here are some quick samples to
demonstrate what to enter
in the Choices text
box in the Question Builder form:
- To
show two checkbox responses with descriptions ‘Yes’ and ‘No’:
Yes~No
Or alternatively, you can use
carriage returns to separate fields:
Yes
No
- To
show a textbox short answer:
- To
show a check box only with no description:
&
- To
show a label, ‘Model #’:
`Model
#
- To
show a check box with a user editable description:
@
EX:
`Equipment_used:~@~@
or:
`Equipment_used:
@~@
In either case, the output looks
like:
Equipment_used:
x ______
x ______
- To
create a 3 column table with 3 column captions and provide the user with a
textbox short answer for column 1, another textbox short answer for column 2
and a check box for column 3:
`Hotel~`Number
of suites~`Room service~ ^ ~ ^ ~ &
Also, set ‘# of columns’ = 3
on the form
The output in the questionnaire
form will look something like this:
Hotel
Number of suites
Room service
________
______________
x
- To
put a horizontal line between the labels and the user answers in the above
example:
`Hotel~`Number
of suites~`Room service~#~^ ~ ^ ~ &
The output in the questionnaire
form will look something like this:
Hotel
Number of suites
Room service
==========================================
________
______________
x
- To
blank out the middle column label in the above example:
`Hotel~*~`Room
service~#~^ ~ ^ ~ &
The output in the questionnaire
form will look something like this:
Hotel
Room service
==========================================
________
______________
x
Complete
table of formatting codes
Symbol
|
Description
|
Example
|
Output
|
Notes
|
|
~
|
Field delimiter
|
Apple~Orange~Banana~#~Pear
|
x Apple
x Orange
x Pear
|
Note that all textboxes, labels, checkboxes and
formatting codes MUST be separated by the delimiter ~. If you type
…Banana#, you won’t get the horizontal line; the ‘#’ will be
treated as part of the Banana checkbox label.
|
|
^
|
Text box
|
^
|
____________
|
|
|
&
|
Check box with no description
|
&
|
X
|
|
|
@
|
Check box with editable description
|
@
|
X __________
|
|
|
`
|
Label
|
`My label
|
My label
|
|
|
#
|
Horizontal line
|
#
|
==========
|
|
|
!
|
Row caption
|
!My row caption
|
My row caption
|
Regardless of the # of columns setting, subsequent
fields will be output on next row
|
|
*
|
Blank field
|
`Apples~*~`Oranges
|
|
Set # cols to 3.
|
|
>
|
Indent
|
>4~`Apples
|
Apples
|
The label ‘Apples’ will be have 4 preceding tab
stops.
|
|
\
|
Set label height factor
|
\1.5~`Apples~`Oranges~\1 ~`Bananas
|
|
Set #cols to 3.
The labels ‘Apples’, ‘Oranges’ will be 1.5 times higher
than default setting. The
label ‘Bananas’ and all subsequent will output at normal height.
(Data entry form applicable only)
|
|
/
|
Set text box height factor
|
/3~ ^ ~ ^
|
_____
_____
|
The two text boxes and any subsequent will be 3 times
normal height. This is useful
when you expect the user will type in a lot of text and will appreciate
the larger size text boxes. (Data
entry form applicable only)
|
|
]
|
Set text box width factor
|
]2~^~^
|
_____
_____
|
The two text boxes and any subsequent will be 2 tab
stops in width. (A tabstop is
roughly 5 characters). This
is useful when you wish text fields to have short widths rather than
spanning the form’s entire width. (Data
entry form applicable only)
|
|
<
|
Set the # of columns and custom widths for each
column
|
<50,20,30~`Name~`Age~`Phone#
|
Name Age Phone#
|
Sets style to a tabular 3 column output.
The first column ‘Name’ is given 50% of the form or report’s
width. The second column
‘Age’ is allocated 20% of the space, the third, ‘Phone#’ is
allocated 30%. The
percentages don’t have to sum to 100% (they can be less but not more).
You can have multiple instances of this command per question, which
allows you to have as many tables per question as you want, all of various
columnar sizes.
|
|
_
|
Turn on/off vertical textbox scrollbars
|
_1~^~^~_0~^
|
_____
_____
_____
|
The first two text boxes appear with vertical
scrollbars, the third one doesn’t.
The user must click in the text box for the scrollbar to appear. (Data entry form applicable only)
|
|
:
|
Conditional label block
|
Yes~:~>4~`If yes, describe equipment~>4~^~:~No
|
No
|
This is a report only feature. Suppose the user selects the ‘No’ checkbox.
The user has not typed a response for the ‘..describe
equipment’ text box, so all labels enclosed in the “: … :” block
are suppressed on the report.
The rule is: all labels in the block are suppressed
if the user doesn’t select at least one checkbox or fill in at least one
textbox in the block.
|
|
;
|
Set column increment
|
`Apples~;2~`Fruit cup~;1;@~@~^
|
Apples
Fruit cup
|
Set # cols = 3.
Suppose we wish the caption ‘Fruit cup delights’ to span the
last two columns. Then before
the label, put ‘;2’ to specify a column increment of 2.
(Remember to reset the column increment back to normal size after
you have done the special formatting. (as shown by ‘;1’ after
‘`Fruit cup delight’ in the example)
|